浏览器和服务器涉及大量网络通信内容,此处做了弱化介绍,作为前端主要关注第四部分。
一、 网络环境保障我们先假定我们访问的URL为www.abc.com并且地址不在局域网内;首先我们所处的局域网的总路由应该和ISP(因特网服务提供商)连接,我们的主机要实现网络通信必须具备以下四个要素1、本机的IP地址2、子网掩码3、网关的IP地址(如果我们访问的网址在局域网内则不需要该项)4、DNS的IP地址获取这四个要素的基本方式有两种,手动配置(静态获取)和通过DHCP获取(动态获取)此处略过该内容,毕竟作为前端应该了解到这里够了。如果你想深究此处涉及DHCP服务(通过UDP报文段通信),想了解学习该服务具体细节建议先了解以太网中基于MAC地址的基本通信模式—广播。再次假定我们主机已经获得.本机获取本机的IP地址:192.168.1.100子网掩码:255.255.255.0网关的IP地址:192.168.1.1DNS的IP地址:68.68.68.222二、 获取服务器的IP地址我们输入的URL是后经过浏览器监听到事件后,经过一系列处理,浏览器要生成一个TCP套接字(我们所说的socket),套接字用于给www.abc.com发HTTP请求,为了生成该套接字,我们的主机需要知道www.abc.com的IP地址,此时需要用到DNS服务(基于UDP报文通信),下面是DNS查询过程主机的操作系统生成DNS查询报文,放入UDP报文中,该报文继续被放到以太网帧中(按照5层网络结构该处是链路层);前面我们已经获取到了本地DNS服务器地址68.68.68.222,但是链路层中该报文传输并不能通过IP标识链路层中的通信中介,这里就需要MAC地址(网卡地址),所以需要查询网关的MAC地址(此处就需要用到ARP协议)同样的该处内容复杂繁多,我简化一下:DNS查询报文------》网关路由---------》本地DNS服务器----------》返回我们要访问的IP地址上边过程中本地DNS服务器并不一定就已经缓存了我们所查询的IP地址,所以我们的查询IP的请求可能是经过很多次查询得到的比如:www.abc.com的完整拼写应该是www.abc.com.查询过程由 . ------com.------abc.com.-------www.abc.com.(根域名服务器--顶级域名服务器—二级域名服务器-- www.abc.com.域名服务器)顶级域名:以.com,.net,.org,.cn等等属于国际顶级域名,根据目前的国际互联网域名体系,国际顶级域名分为两类:类别顶级域名(gTLD)和地理顶级域名(ccTLD)两种。类别顶级域名是 以"COM"、"NET"、"ORG"、"BIZ"、"INFO"等结尾的域名,均由国外公司负责管理。地理顶级域名是以国家或地区代码为结尾的域名,如"CN"代表中国,"UK"代表英国。地理顶级域名一般由各个国家或地区负责管理二级域名:二级域名是以顶级域名为基础的地理域名,比喻中国的二级域有,.com.cn,.net.cn,.org.cn,.gd.cn等.子域名是其父域名的子域名,比喻父域名是abc.com,子域名就是www.abc.com或者*.abc.com.一般来说,二级域名是域名的一条记录,比如alidiedie.com是一个域名,www.alidiedie.com是其中比较常用的记录,一般默认是用这个,但是类似*.alidiedie.com的域名全部称作是alidiedie.com的二级当然查询一次之后本地域名服务器就会缓存本次查的域名IP,避免下次查询在经历这个复杂的过程,如果对域名服务器的网络结构有兴趣可以自行学习,此处不再阐述。 如果我们访问的服务器使用了代理(如常见的反向代理nginx)那么DNS查回来的是代理的IP地址(后边客户端与浏览器交互也多了一层代理通信)三、 客户端和服务端交互(TCP和HTTP)发送正式请求报文之前客户端(浏览器)会和服务器有三次TCP报文段交互,就是我们所称的三次握手,每次交换报文都是一次完成的请求过程,此处简化为:客户端---SYN=1,seq=client_isn------服务端服务端---SYN=1,seq=client_isn,ack= client_isn +1------服务端客户端---SYN=0,seq=client_isn+1, ack= client_isn +1------服务端1.浏览器生成HTTP请求类似这样:
GET / HTTP/1.1Host: www.abc.comConnection: keep-aliveUser-Agent: Mozilla/5.0 (Windows NT 6.1) ……Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8Accept-Encoding: gzip,deflate,sdchAccept-Language: zh-CN,zh;q=0.8Accept-Charset: GBK,utf-8;q=0.7,*;q=0.3Cookie: …… 我们假定这个部分的长度为6000字节,它会被嵌在TCP数据包之中。2.浏览器生成TCP套接字(socket)将HTTP数据包放入TCP数据包,并且设置接收方(www.abc.com)的端口号80(默认),发送方(本机)的端口(即之前的socket)是一个随机生成的1024-65535之间的整数,假定为55555。TCP数据包的标头长度为20字节,加上嵌入HTTP的数据包,总长度变为5020字节。3. 然后,TCP数据包再嵌入IP数据包。IP数据包需要设置双方的IP地址,这是已知的,发送方是192.168.1.100(本机),接收方是172.172.72.222(假定此IP为刚第二部查询到的服务器IP)。
然后,TCP数据包再嵌入IP数据包。IP数据包需要设置双方的IP地址,这是已知的,发送方是192.168.1.100(本机),接收方是172.172.72.222。IP数据包的标头长度为20字节,加上嵌入的TCP数据包,总长度变为5040字节。4. 最后数据进入链路层,IP数据包嵌入以太网数据包。以太网数据包需要设置双方的MAC地址,发送方为本机的网卡MAC地址,接收方为网关192.168.1.1的MAC地址(通过ARP协议得到)。
以太网数据包的数据部分,最大长度为1500字节,而现在的IP数据包长度为5040字节。因此,IP数据包必须分割成四个包。因为每个包都有自己的IP标头(20字节),所以四个包的IP数据包的长度分别为1500、1500、1500、600。5. 服务器端响应经过多个网关的转发,服务器172.172.72.222,收到了这四个以太网数据包。根据IP标头的序号,服务器将四个包拼起来,取出完整的TCP数据包,然后读出里面的”HTTP请求”,接着做出”HTTP响应”,再用TCP协议发回来。浏览器接收到数据解码后变成HTML文档。四、浏览器渲染部分:
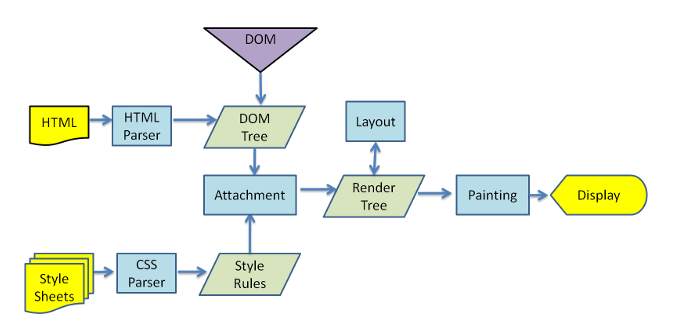
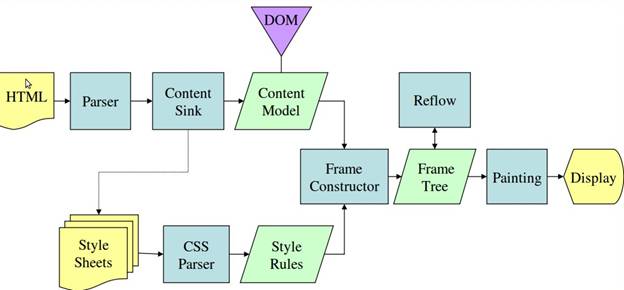
1、浏览器渲染页面1.1浏览器内核(渲染引擎)从浏览器网络模块获取文档内容后主流程:a.解析HTML文档创建文档对象模型(DOM)b.解析CSS创建CSS对象模型(CSSDOM)c.基于DOM和CSSDOM执行JS脚本d. 基于DOM和CSSDOM构建渲染树e.使用渲染树布局(layout)素有元素f.浏览器UI后端渲染(Paint)所有元素以上过程是一个渐进过程,即渲染引擎将会尽可能早的把内容在屏幕上显示出来,不会等到所有的 HTML 都被解析完才开始建造和布局渲染树,当进程还在继续解析源源不断的来自于网络的内容的时候,一部分内容会被解析并且显示出来此处附上webkit和Mozilla's Gecko 渲染引擎主要流程图 Webkit渲染引擎主要流程
Webkit渲染引擎主要流程 
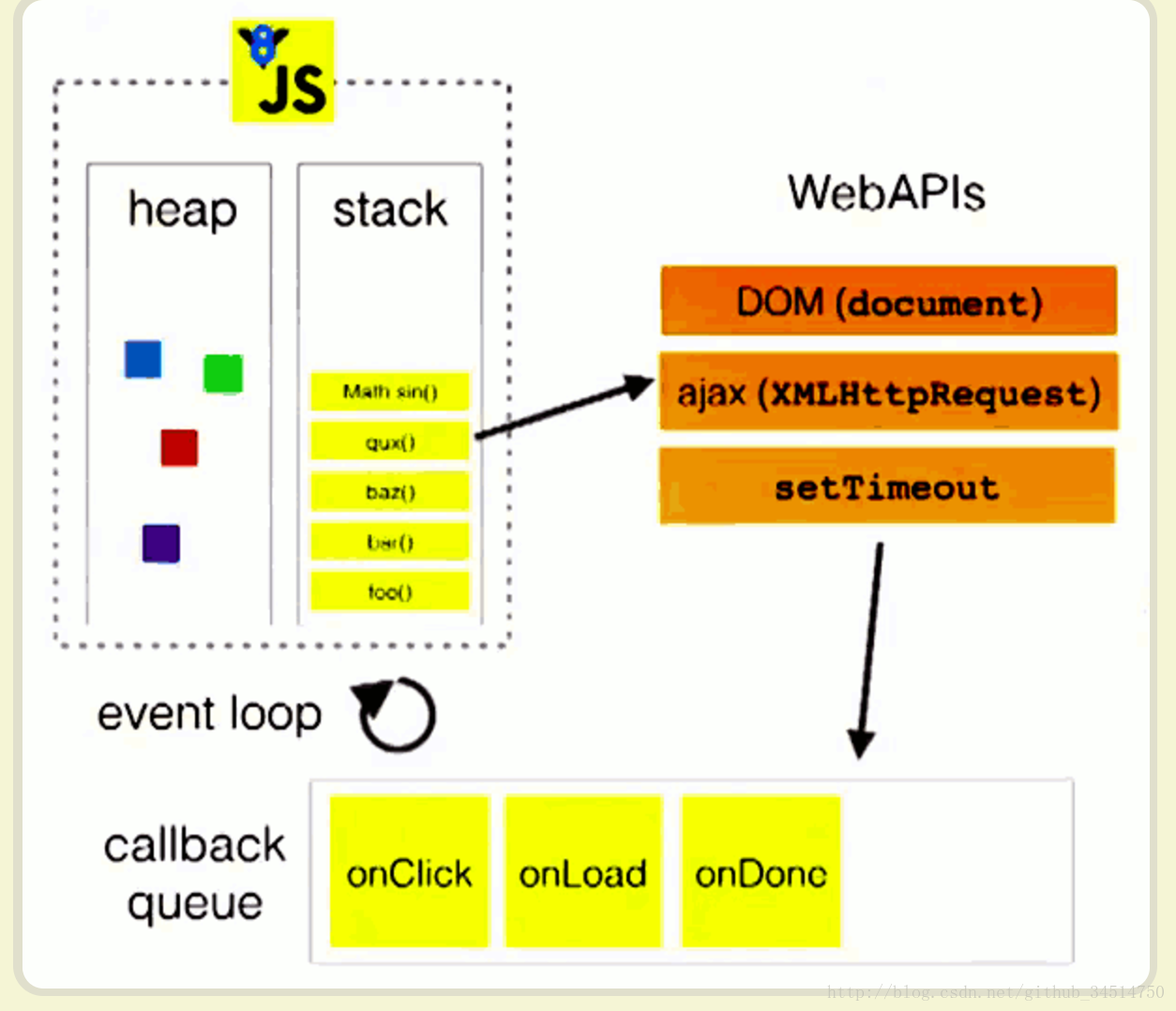
主线程从”任务队列”中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)
 上图中,js主线程运行的时候,产生堆(heap)和栈(stack),栈中的代码调用各种外部API,它们在”任务队列”中加入各种事件(click,load,done)。只要栈中的代码执行完毕,主线程就会去读取”任务队列”,依次执行那些事件所对应的回调函数。执行栈中的代码(同步任务),总是在读取”任务队列”(异步任务)之前执行.上述过程中监听DOM事件并将事件回调添加到事件队列里是由事件触发线程完成的。异步处理的原因:但如果单线程,任务都需要排队。排队是因为计算量大,CPU忙不过来,倒也算了,但是很多时候CPU是闲着的,因为IO设备(输入输出设备)很慢(比如Ajax操作从网络读取数据),不得不等着结果出来,再往下执行。JavaScript语言的设计者意识到,这时主线程完全可以不管IO设备,挂起处于等待中的任务,先运行排在后面的任务。等到IO设备返回了结果,再回过头,把挂起的任务继续执行下去。 所以异步是浏览器的两个或者两个以上线程共同完成的。比如ajax异步请求和setTimeout。现在你再看xia述代码有啥区别应该很好理解了 setTimeout(function test( ){ dosomething(); setTimeout(test,100);},100)setInterval(unction test( ){ dosomething();},100)再者为啥有时候有些代码里边写setTimeout(function test( ){ dosomething();},0)这些都可以在伤处js执行过程找到答案
上图中,js主线程运行的时候,产生堆(heap)和栈(stack),栈中的代码调用各种外部API,它们在”任务队列”中加入各种事件(click,load,done)。只要栈中的代码执行完毕,主线程就会去读取”任务队列”,依次执行那些事件所对应的回调函数。执行栈中的代码(同步任务),总是在读取”任务队列”(异步任务)之前执行.上述过程中监听DOM事件并将事件回调添加到事件队列里是由事件触发线程完成的。异步处理的原因:但如果单线程,任务都需要排队。排队是因为计算量大,CPU忙不过来,倒也算了,但是很多时候CPU是闲着的,因为IO设备(输入输出设备)很慢(比如Ajax操作从网络读取数据),不得不等着结果出来,再往下执行。JavaScript语言的设计者意识到,这时主线程完全可以不管IO设备,挂起处于等待中的任务,先运行排在后面的任务。等到IO设备返回了结果,再回过头,把挂起的任务继续执行下去。 所以异步是浏览器的两个或者两个以上线程共同完成的。比如ajax异步请求和setTimeout。现在你再看xia述代码有啥区别应该很好理解了 setTimeout(function test( ){ dosomething(); setTimeout(test,100);},100)setInterval(unction test( ){ dosomething();},100)再者为啥有时候有些代码里边写setTimeout(function test( ){ dosomething();},0)这些都可以在伤处js执行过程找到答案 参阅:《How browsers work》、《计算机网络-自顶向下方法》